


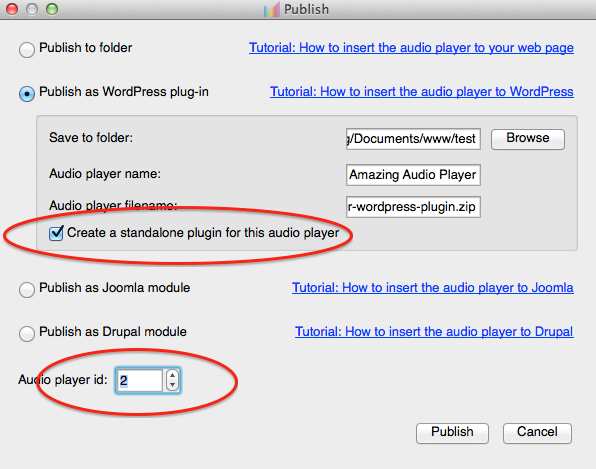
In order to hide controls set this parameter to “false”. Go to the Add New plugins screen in your WordPress Dashboard. Specifies that video controls should be displayed. “none” – the video should not be loaded when the page loads “metadata” – only metadata should be loaded when the page loads.Defaults to “auto” (the video should be loaded entirely when the page loads). Specifies if and how the video should be loaded when the page loads. This option is not required unless you want to limit the maximum width of the video. ĭefines the width of the video file (Height is automatically calculated).
#How to install html5 jquery player in wordpress mp4#
You can specify a Ogv video file in addition to the source MP4 & WebM video files. You can specify a WebM video file in addition to the source MP4 video file. The following options are supported in the shortcode. You need to replace the sample URL with the actual URL of the video file. Here, “url” is the location of the MP4 video source file (H.264 encoded). In order to embed a video create a new post/page and use the following shortcode: fallbacks for other HTML5-supported filetypes (WebM, Ogv).Clean and sleek player with no watermark.Lightweight and compatible with the latest version of WordPress.No setup required, simply install and start embedding videos.Embed videos uploaded to your WordPress media library using direct links in the shortcode.Automatically play a video when the page is rendered.Embed HTML5 videos which are compatible with all major browsers.Embed responsive videos for a better user experience while viewing from a mobile device.Embed MP4 video files into a post/page or anywhere on your WordPress site.It makes super easy for you to embed both self-hosted video files or video files that are externally hosted using Video.js library. Video.js HTML5 Player is a user-friendly plugin that supports video playback on desktop and mobile devices.


 0 kommentar(er)
0 kommentar(er)
